고정 헤더 영역
상세 컨텐츠
본문

- 이거에 관한 내용은 이미 많이 올라와 있는데요 내 나름대로 정리를 해서 하나 포스팅을 해 놓고 싶어 작성을 했습니다
제목의 CSE 라는건 구글의 Custom Search Engine 의 약자이다 구글에서는 구글의 강력한 검색엔진을 개인 사용자가 몇몇 설정을 통해 나만의 검색기로 사용을 가능하게 끔 서비스를 하고 있다 그것이 바로 CSE 이다
구글에서는 google coop 라는 서비스를 하고 있는데, 이곳에서 3가지 서비스를 하고 있다 CSE는 그 중에 하나이다 이곳의 접속주소는 http://www.google.com/coop/cse/ 이다 이곳을 접속을 하면 박스에 Create a Custom Search Engine 이라고 적혀 있는게 보일 것이다 여길 클릭한다 그럼 구글 계정으로 로그인을 하라는 창으로 바뀐다 로그인을 한다

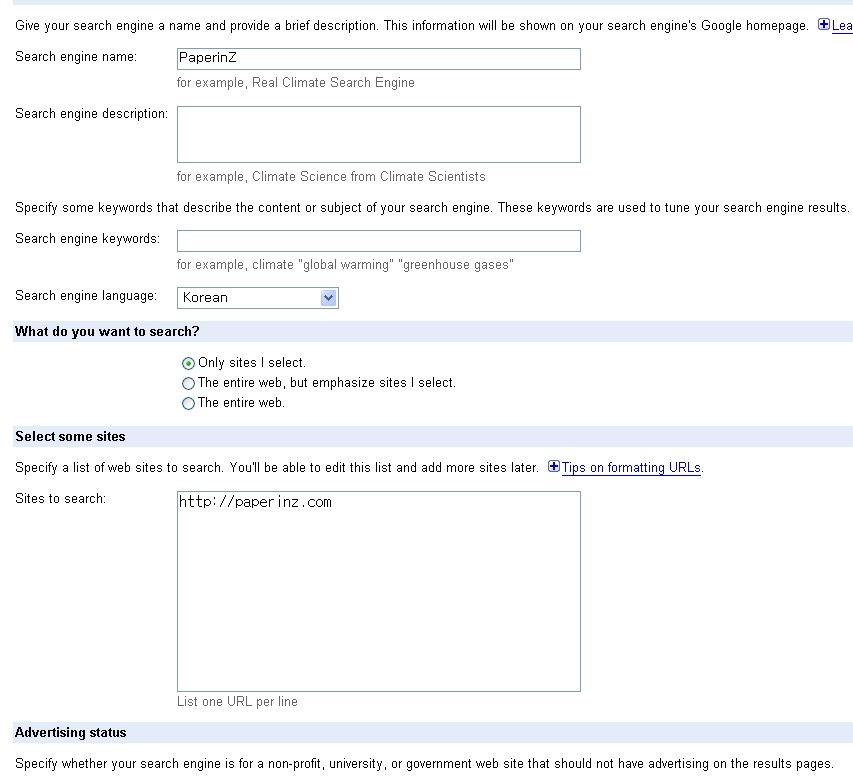
그럼 위와 같은 화면이 뜬다 온통 영어지만 어려운건 없다 Search engine name, Search engine description 이거 두개랑 Select some sites 에 검색하기를 원하는 사이트 즉 본인의 홈페이지나 블로그 주소는 꼭 기입을 해야 다음으로 넘어가진다 전부다 뒤에 수정이 가능하니 대강 기입해도 된다 다음으로 넘어가면 finish 버튼이 보일 것이다 그 버튼을 누르면 가입이 완료 된다

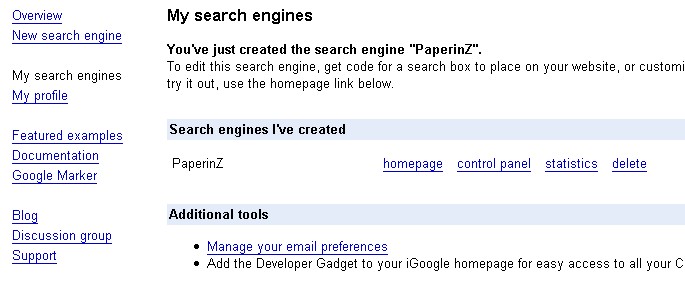
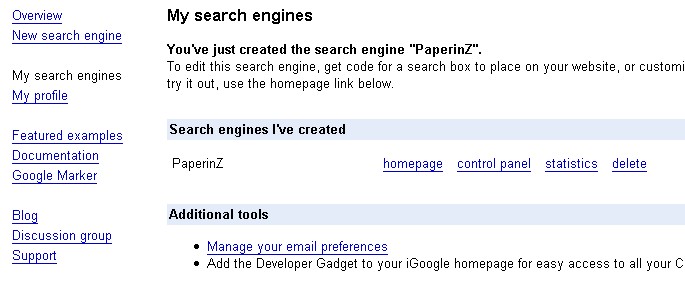
그럼 위처럼 PaperinZ 라는 검색엔진이 만들어 졌는게 보일 것이다 이 검색엔진은 여러개 만들수 있다 이제 설정에 관해 살펴보자 control panel 을 클릭한다

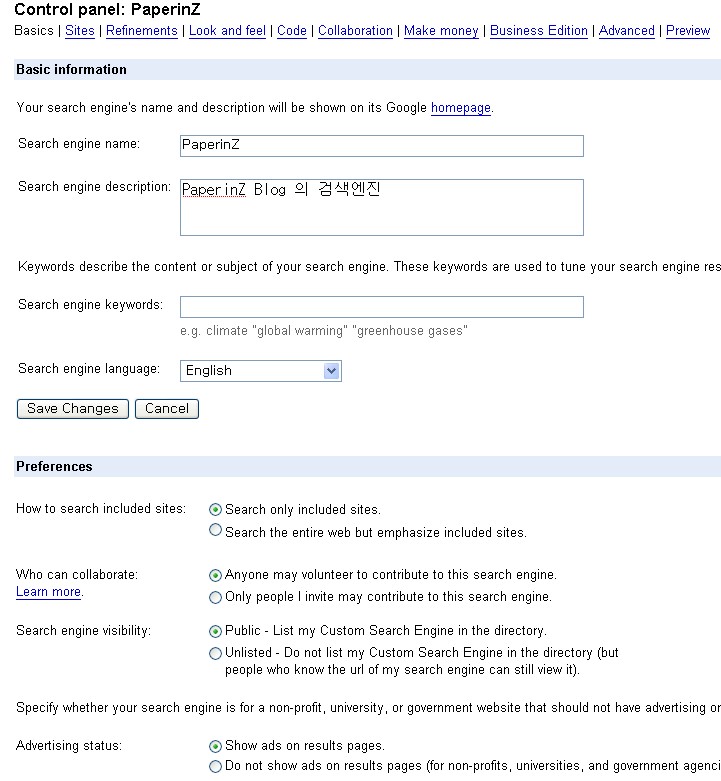
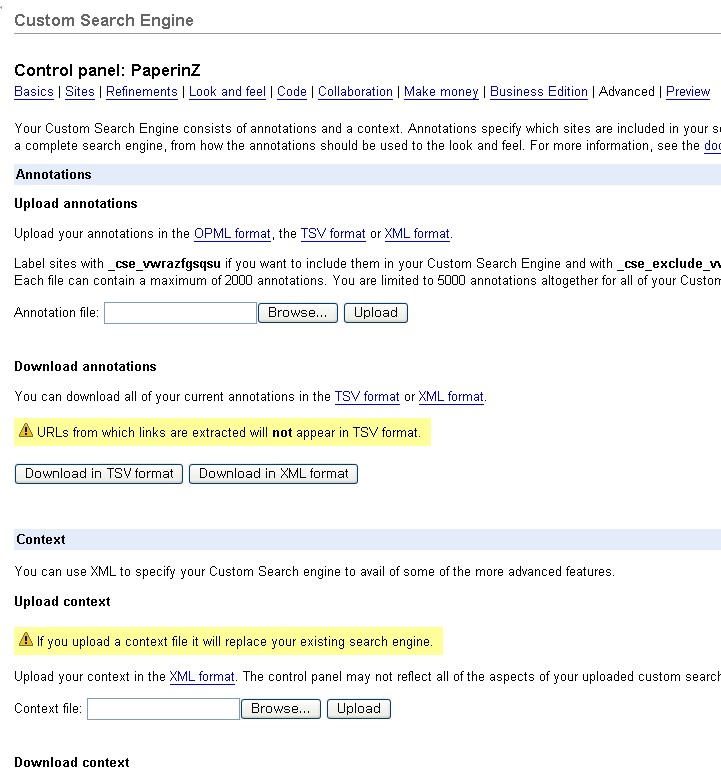
위에 이미지를 보듯이 이곳에서 다양한 설정을 변경할 수 있다 간략하게 몇개만 살펴 보겠다 basic은 기본적인 설정이다 이름을 바꾸는거 외에는 나머지는 그리 손댈것이 없다

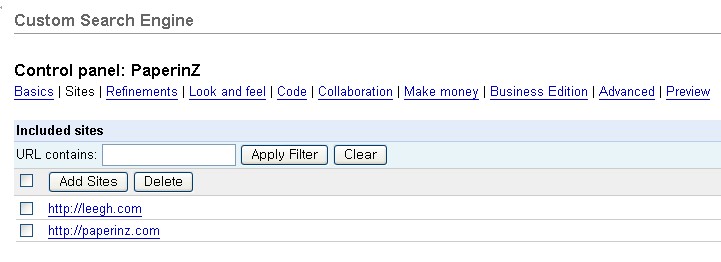
site 메뉴이다 처음 생성할때 본인의 블로그 주소 하나만 입력했지만, 이곳에서 사이트 추가가 가능하다 등록된 사이트에서만 검색을 하게 되므로 사이트를 하나 이상 운영할 경우 유용하게 이용할 수 있다 시험삼아 팀블로그로 참여중인 블로그의 주소를 추가해 봤다 혹시 한꺼번에 많은 사이트를 입력해야 한다면 XML 포맷을 이용해 올리는게 가능하다

위에 이미지는 메뉴중 advanced 부분이다 이곳의 context 를 이용하면 XML 포맷을 활용해 한꺼번에 사이트 입력이 가능하다 본인은 구독하고 있는 모든 블로그를 XML 파일로 export 시킨후 이곳에서 업로드해서 따로 구독 블로그의 검색기를 하나 만들어 놓았다
메뉴중에 Look and feel 은 검색기의 외관 설정에 관한 것이다 본인의 블로그에 맞에 설정을 하면 된다
이제 검색기를 활용을 해야 할텐데, CSE를 활용하는 방법에는 4가지가 있다
첫번째는 일반 검색사이트처럼 단독으로 검색홈페이지처럼 사용하는 방법이다

CSE 가입 완료시 처음으로 봤던 화면이다 메뉴중에 homepage 라고 있다 이걸 클릭하면

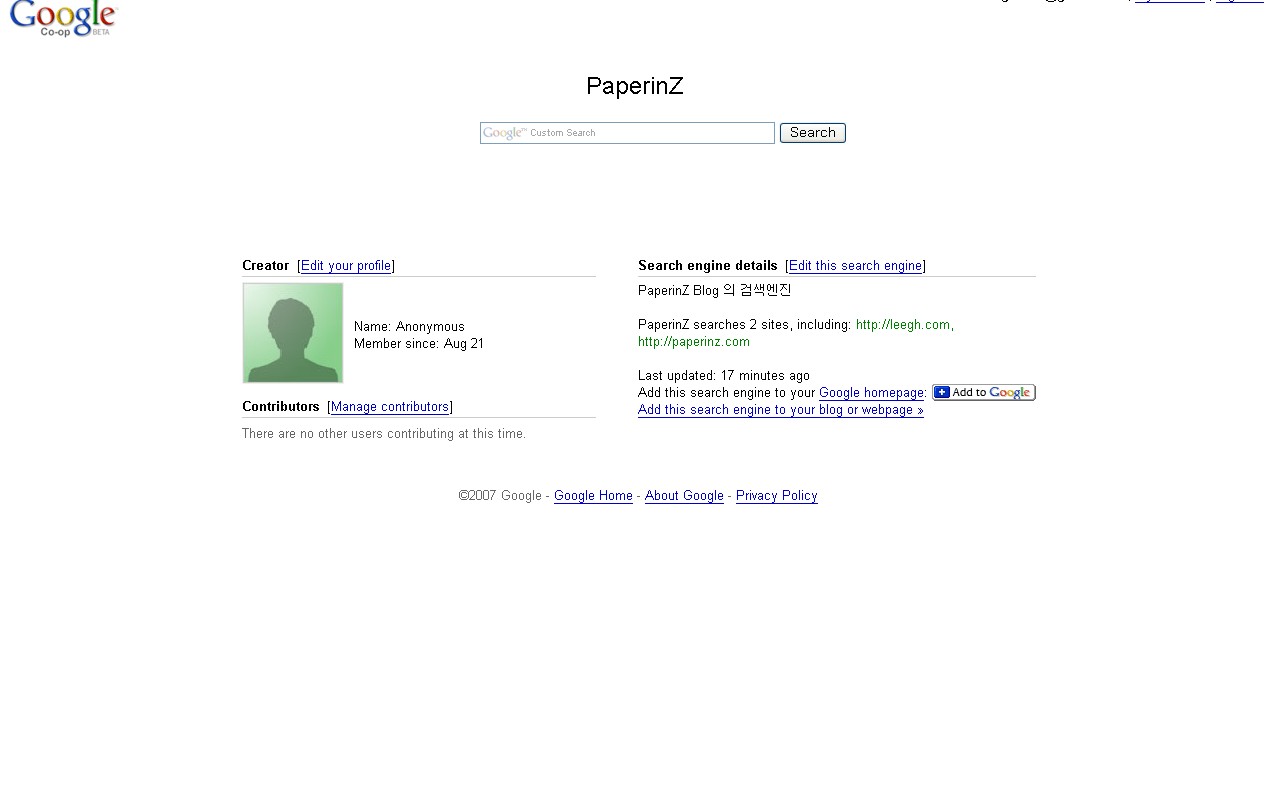
이렇게 일반 검색사이트처럼 페이지가 뜬다 일종의 개인 검색사이트인 셈이다 igoogle 에 가젯으로 설치하게끔 지원도 하고 있다 개인적으론 제대로 활용을 못 하고 있지만, 이걸 활용해 개별 검색사이트로 만들어 운영하는 사람을 본적이 있다 잘만 활용하면 꽤나 유용할 듯 싶다
두번째는 블로그에 검색기만 설치하는 방법이다

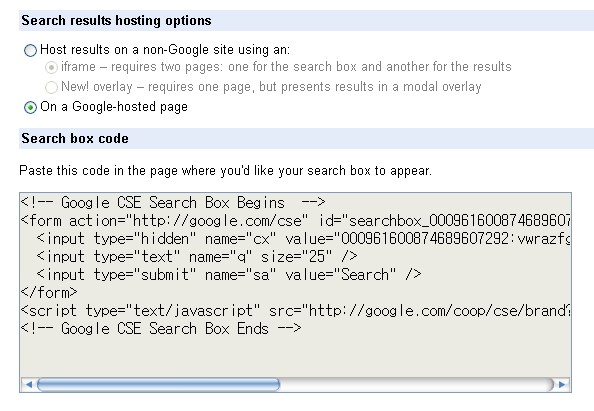
code 메뉴로 들어가서 Search results hosting options의 항목을 위 이미지처럼 을 선택한다 그럼 코드를 하나 준다 이걸 블로그에 삽입하면 된다

본인은 검색기를 상단에 설치해 놓았다

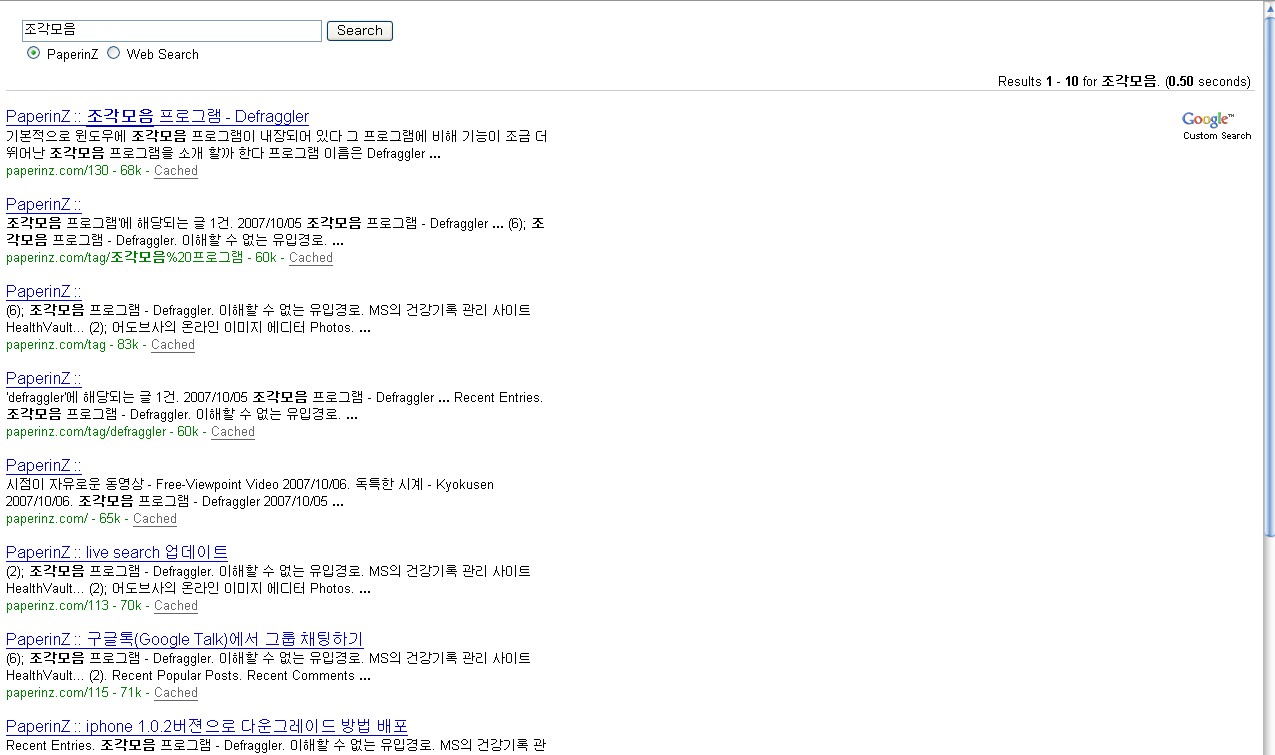
이걸 설치할 경우 검색 결과가 위처럼 새로운 페이지에 출력이 된다
세번째는 두번째처럼 검색기는 설치를 하되 검색 결과는 블로그 내부에 출력하는 방법이다
이밥법을 쓰기 위해선 블로그에 새로운 페이지가 필요로 한다 쉽게 설명을 하자면 본인의 블로그에 보면 상단 메뉴에 location, tag, gestbook, medialog 가 있을 것이다 이들 각각이 다 개별적인 페이지를 이루고 있다 예를 들어 location 페이지를 클릭하면 주소창이 "http://본인의 블로그 주소/location"으로 이동을 하게 된다 즉 개별적인 주소를 가진 페이지인 셈이다 세번째 방법은 이런 페이지를 하나 만들어서 그곳에다가 검색 결과를 뿌려주는 것이다
본인은 직접 이 페이지를 하나 만들고 싶었지만, 스킨 제작에 아무러 지식이 없기에 포기를 하고 기존에 있는 location 페이지에다가 검색 결과를 출력하는 방식을 택했다 이방법은 후글님의 블로그인 구글 비공식 블로그에 "내 블로그에 구글 검색엔진을 설치하기" 란 포스트에 자세히 설명되어 있다 이미 있는 페이지를 사용하기 때문에 손쉽게 설정이 가능하다 ( 이방법은 티스토리에 해당되는 방법임 설치형 블로그를 써본적이 없지만 설치형 블로그에서는 페이지를 만드는게 용이하고 들었음 )
(이 방법은 링크를 걸어놨기 때문에 설명을 넣을까 말까 고민했는데, 번거로움을 없애고자 이곳에도 설명을 넣기로 함)

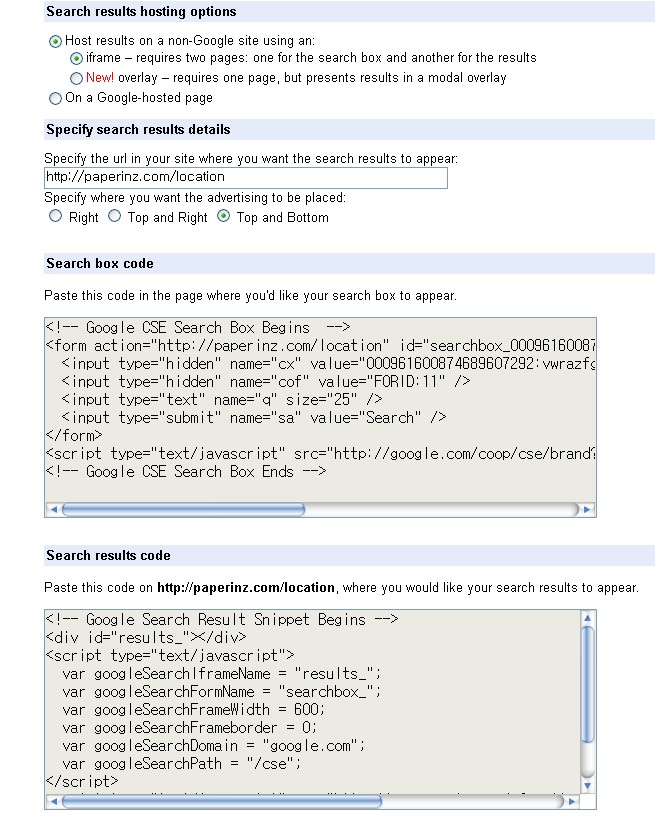
역시 code 메뉴에서 Search results hosting options 의 항목을 위 이미지처럼 선택한다 그리고 Specify search results details 에는 "http://본인의 블로그 주소/location" 이라고 입력한다 이렇게 입력하는 이유는 위에서 언급 했듯이 자신의 블로그의 location 이라는 페이지에 검색 결과는 출력하기 위해서 이다 그럼 코드를 두개를 준다 위쪽 코드는 블로그에 설치할 검색기 코드이고, 아래쪽 코드가 검색 결과를 블로그 페이지에 출력하게끔 해주는 것이다
<s_local>
<div class="location">
<h3>Search</h3> =====>> search 대신 원하는 이름을 넣을 수 있다
<div id="results_"></div>
<script type="text/javascript">
var googleSearchIframeName = "results_";
var googleSearchFormName = "searchbox_";
var googleSearchFrameWidth = 560;
var googleSearchFrameborder = 0;
var googleSearchDomain = "www.google.com";
var googleSearchPath = "/cse";
</script>
<script type="text/javascript" src="http://www.google.com/afsonline/show_afs_search.js"></script>
<!-- Google Search Result Snippet Ends -->
</s_local>
위쪽 코드는 검색기를 설치할 위치에 코드를 삽입하면 되고, 아래쪽 코드는 블로그 스킨에 들어가서 location 항목을 찾은후 위처럼 중간 부분을 지우고 아래쪽 코드를 삽입하면 된다

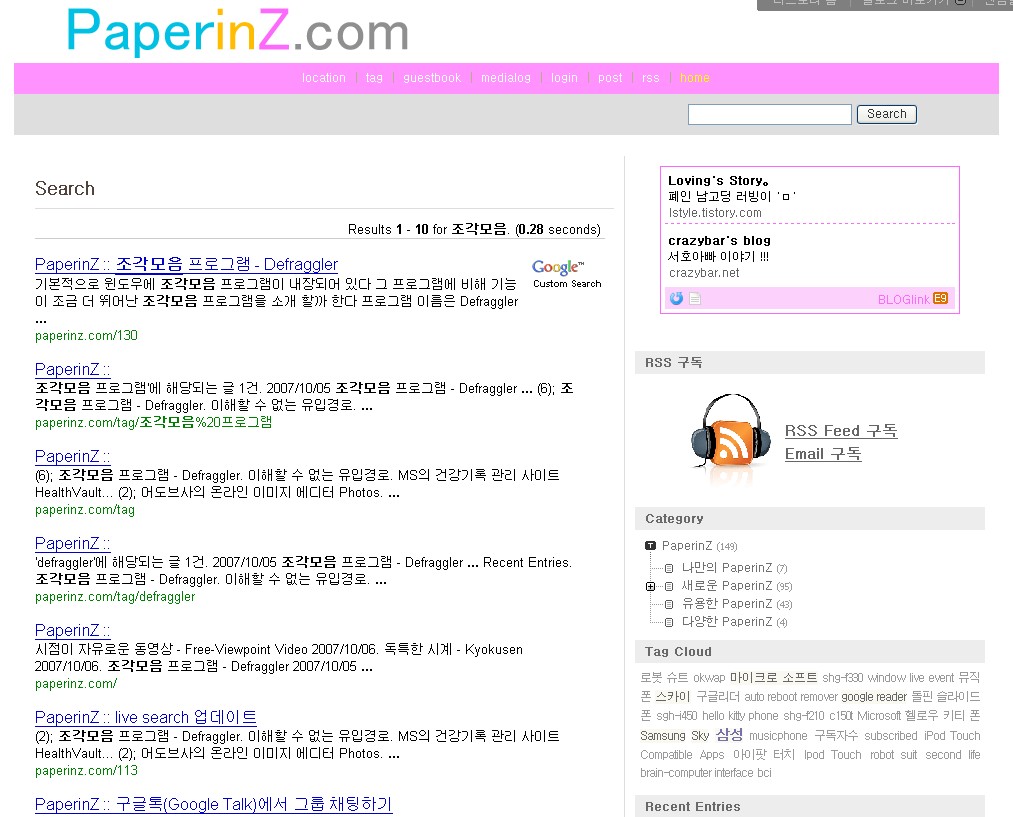
검색결과가 이처럼 블로그 페이지에 출력이 된다
네번째는 검색 결과를 오버레이 시켜 블로그 위에 출력하는 방법이다

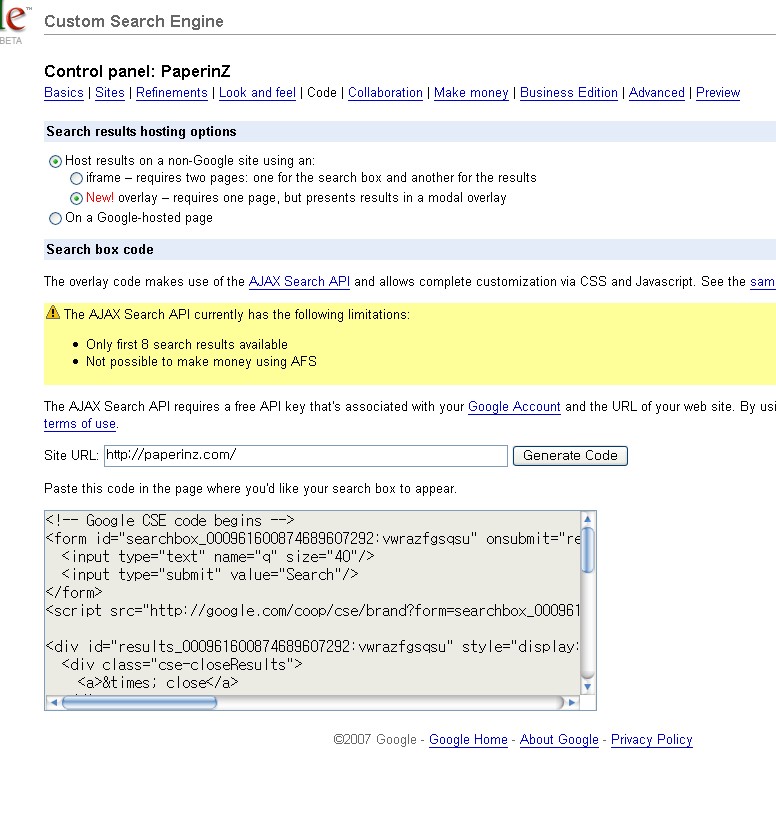
code 메뉴에 들어가서 Search results hosting options 항목을 위 이미지처럼 선택한다 하단에 주소를 입력하라고 되어 있는데, 주소를 입력하지 않으면 코드가 생성되지 않는다

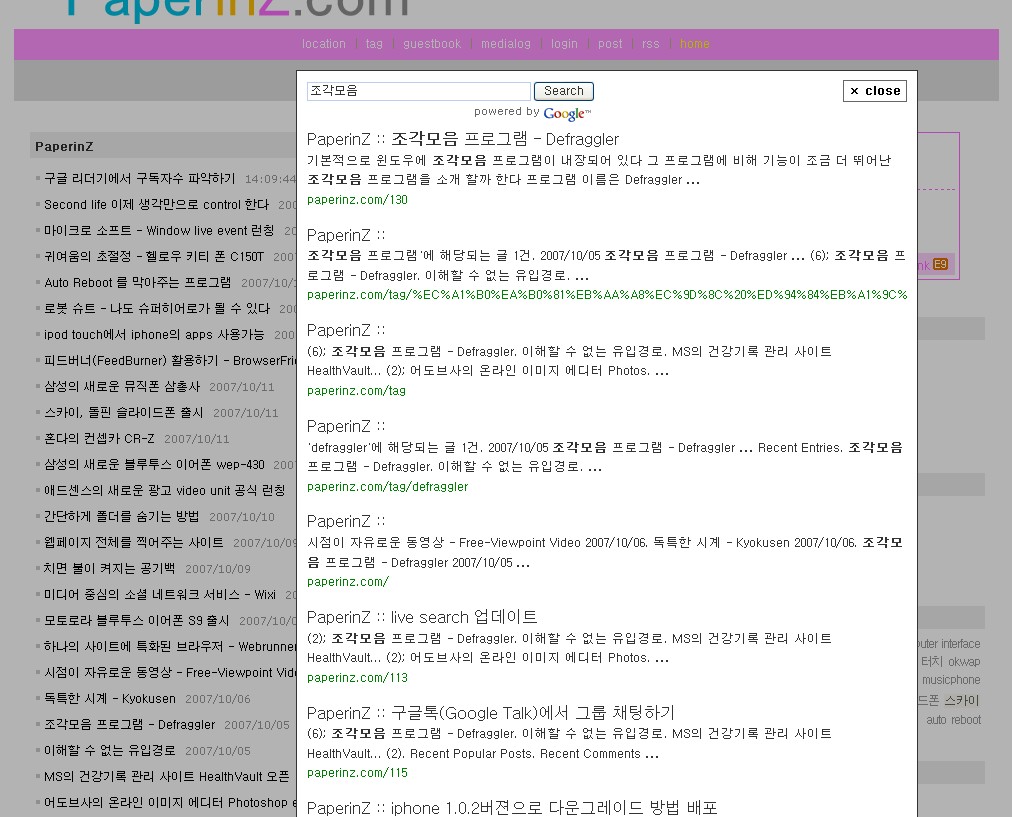
검색을 하면 이렇게 페이지 위에 새로운 박스가 생기면서 결과를 보여준다 이 방식은 좀 흥미로운 방식인데, 구글에서 많이 쓰는 AJAX 기술을 이용한 방식이다
현재 본인은 세번째 방식을 적용 시켜 놓았다 본인의 홈페이지 환경이나 입맛에 맛게 골라서 활용하면 될 것이다
CSE 활용 (2) 편에서는 CSE에 애드센스를 연결하는 방법에 관해 알아보겠다





댓글 영역