고정 헤더 영역
상세 컨텐츠
본문
반응형
두번째 업데이트 09년 01월 22일 - 그동인 신경을 별루 안 써서 몰랐는데 wzd,fish 구독 아이콘이 제대로 작동을 안 하고 있었네요 이제서야 확인을 하고 수정을 했습니다 그로인해 기존에 제 파일을 이용해 등록했던 분들은 아마 작동이 안 되고 있었을 겁니다 수정을 했으니 다시 등록을 하면 wzd와 fish 구독 아이콘이 생길겁니다 구글계정으로 피드버너를 옮긴 분들도 제대로 작동이 됩니다 ( 또다른 구독 아이콘을 제공하는 리더기가 있으면 알려주세요 ^^* )
블로그를 하는 사람이라면 피드버너를 쓰는 사람이 많을 것이다
설치형 블로그일 경우 트랙픽을 줄여주기도 하며, 구독자 파악, 반영구 피드 주소 생성 등 여러가지 좋은 기능들이 많이 있다
오늘은 많은 기능중 가장 기본으로 사용하는 BrowserFriendly에 관해 살펴 볼까 한다
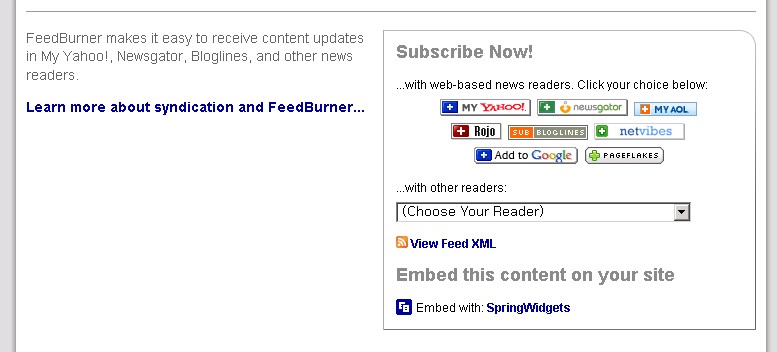
대부분 블로그에 피드버너 주소를 연결한 구독 아이콘을 설치해 놨을 것이다 그걸 클릭해 보면

여기에 설명하고자 하는건 이곳에 국내 피드 아이콘을 추가하는 방법이다

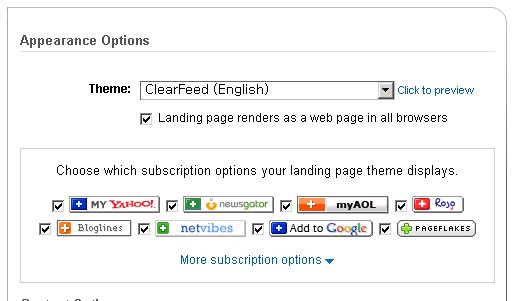
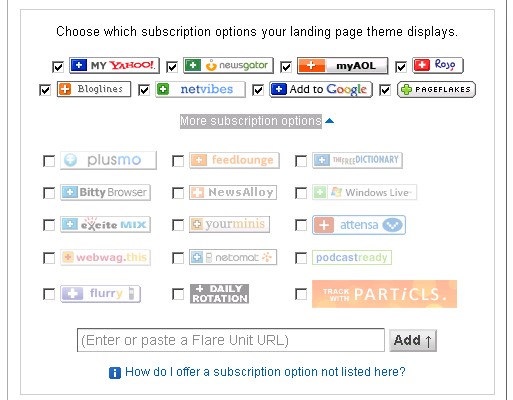
우선 피드버너로 접속하자 대부분 피드버너 가입시 처음 설정하는게 BrowserFriendly 이니 어디쯤 있는지 알것이다 그곳으로 이동한다



여기서 끝을 내고 싶었지만, 어디서 돌 날아 올까봐(^^;;;) 추가 설명 들어간다
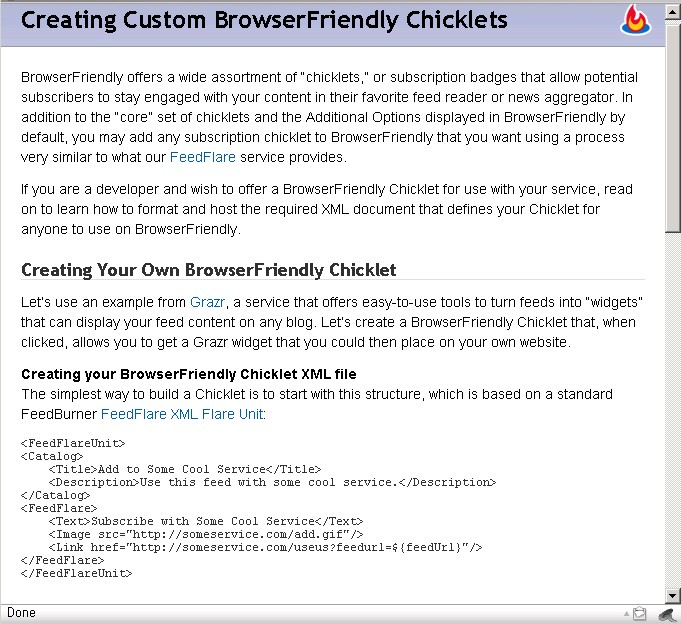
위에 내용을 간략하게 설명하자면 피드 아이콘을 추가하기 위해서는 XML 파일을 만들어야 한다 기본적인 형태는
이것이다 이걸 바탕으로 국내 리더기를 적용시켜 XML 파일을 만들면 된다<FeedFlareUnit>
<Catalog>
<Title>Add to Some Cool Service</Title>
<Description>Use this feed with some cool service.</Description>
</Catalog>
<FeedFlare>
<Text>Subscribe with Some Cool Service</Text>
<Image src="http://someservice.com/add.gif"/>
<Link href="http://someservice.com/useus?feedurl=${feedUrl}"/>
</FeedFlare>
</FeedFlareUnit>
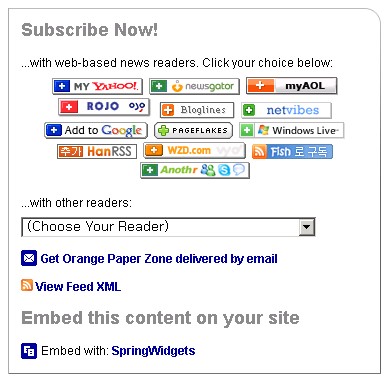
본인이 만든 XML 파일을 첨부해 놓겠다
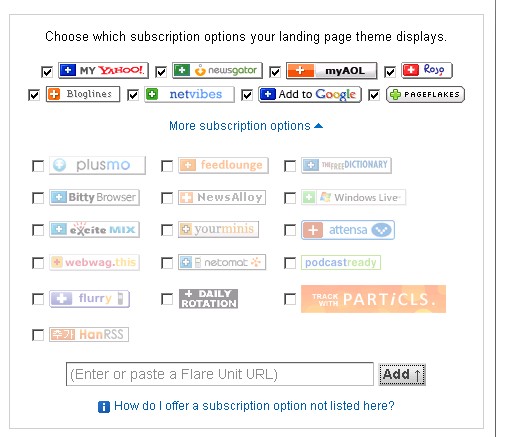
WZD, 한RSS, Fish 이렇게 3개이다 다른게 또 뭐가 있는지 모르겠는데 본인은 일단 이거 3개만 추가했다
그럼 위에서 받은 xml 파일을 어떻게 사용해야 할 것인가 하면, 웹호스팅 계정에 올려야 한다 테터툴즈나 텍스트 큐브를 쓰는 사람은 어치피 유료 계정을 사용하니 별 상관은 없지만, 티스토리 유저는 계정이 없다 그럼 어떻게 할 것인가??
티스토리 유저는 티스토리에 비공개 글로 포스팅을 하면 된다 즉 저 파일들을 첨부파일로 올려서 첨부파일의 URL 을 이용하면 되는 것이다 직접 본인의 블로그에 포스팅을 해도 좋다 이게 귀찮은 분들은 이미 이 포스트를 쓰면서 본인의 계정에 파일들을 올렸으니 여러분들은 그냥 url 만 사용하면 된다 URL도 첨부파일로 올려 놓겠다 이 파일을 받아서 URL을 바로 사용하면 된다 물론 다른 블로그 서비스를 이용하는 분도 따로 위의 xml 파일을 사용할 필요없이 아래의 url을 이용하면 된다 (다음 RSS는 더이상 서비스 되지 않습니다 한RSS는 자체에서 이걸 지원하고 있습니다 제껄 그냥 써두 되고 한RSS 가서 제공되는 url을 이용해 등록을 하셔도 됩니다)
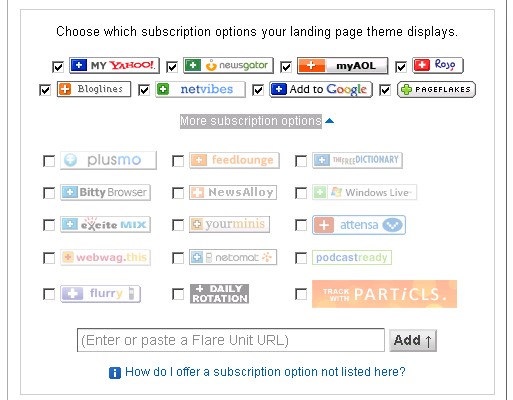
주소가 준비가 되었다면 이제 피드버너로 되돌아가서


덧1, 예전엔 구질 구질하게 피드 아이콘을 많이 달았는데, 지금은 이 방법을 이용해서 다른 아이콘은 모두 떼버리고 심플하게 배치해 놓았다
덧2, 포스팅 8월 24일
첫번째 업데이트 10월 11일
반응형
 invalid-file
invalid-file 피드버너02.txt
피드버너02.txt




댓글 영역